46 lines
5.2 KiB
Markdown
46 lines
5.2 KiB
Markdown
---
|
|
title: "Creation of Ravenwulf Consulting"
|
|
description: "Designing and building of Ravenwulfconsulting.com"
|
|
date: "2023-11-5"
|
|
---
|
|
|
|
My latest project is www.ravenwulfconsulting.com. (Its still a work in progress.) Everything from design, to hosting was my responsibility and I'm delighted at the results.
|
|
|
|
### Logo design and identity
|
|
|
|
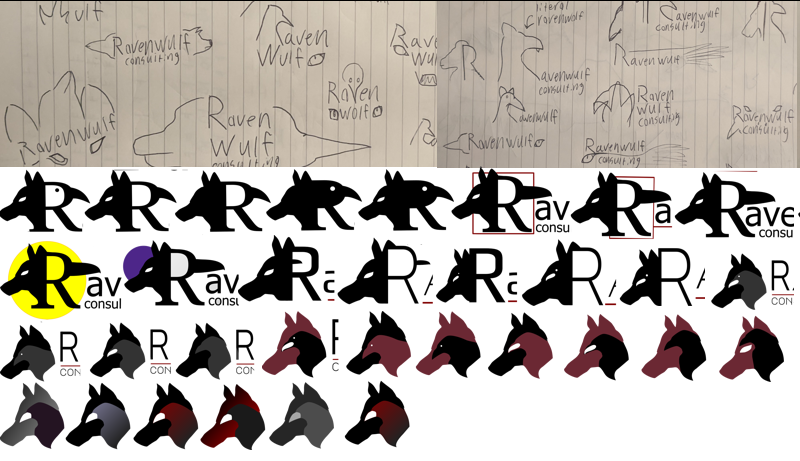
The logo of Ravenwulf was challenging to design. The request was to create a unique identity without making it look like a Harry Potter house crest. After some iterations on the design, we finally landed on the right balance of interesting and corporate. I used Inkscape to build out the designs but exporting it was a bit of a chore. SVG specifications are all over the place and don't always render correctly across devices.
|
|
|
|

|
|
|
|
### Tech stack
|
|
|
|

|
|
|
|
Ravenwulf is powered by Nuxt.js with the front end built using TailwindCss. I have never used either of these technologies before but they are modern and well documented.
|
|
|
|
I chose to use nuxt.js because its of declarative routing, server side rendering, good SEO options and most importantly, it uses Vue.js. Im a big Vue fan. I don't own any Vue swag but its only a matter of time. The declarative routing, which builds pages and routes based on files in a directory also allows the client to create new content without the need for developer interaction.
|
|
|
|
Next, I chose TailwindCSS because of all the hype. Was it really all its cracked up to be? Why relearn 100's of CSS selectors all over again just to get some new shorthand options? After spending some time with it, the short answer is "Hell Yes! Its good!"
|
|
|
|
That's all I needed for this project. Almost all the configurations are the defaults. My goal was to minimize dependencies and keep the project maintainable should someone else ever end up working on it.
|
|
|
|
### Hosting and Email
|
|
|
|
I didn't want to spend much money on hosting. I actually didn't want to spend any money. This is where Cloudflare Pages enters the picture. They offer free hosting, for lower traffic projects, on their super robust edge network.
|
|
|
|
Cloudflare offers automatic builds. To trigger them, simply push to a Git Repo. Within minutes I had Ravenwulf on github and connected to Cloudflare Pages. Just like that, the site was live.
|
|
|
|
Hooking up the "Contact Form" and Sending email from the Ravenwulf was the only part of this project that was truly a headache. Mostly because the feature is new and the documentation is a mess. After much struggling, the contact form was setup and working. [I detailed a setup guide here.](https://blog.maxg.cc/2023/10/01/Sending-Emails-with-Cloudflare-Workers/)
|
|
|
|
### Final thoughts on the Ravenwulf
|
|
|
|
The design of Ravenwulf is a little boring but that was the clients request. I did my best to take pages of text and make them a little more engaging. I hate websites that try way too hard and mix in a million different styles and images to try and make dry content more engaging. At the end of the day, its better to have a bigger, accessible chunk of text, instead of some fancy but hardly informational page. Not to mention, the work maintaining and building carousels, fly-in effects, parallax effects and all the supporting media, just turns into a chore.
|
|
|
|
I'm extremely happy with the tech that runs Ravenwulf. Its modern and maintainable.
|
|
|
|
**TailwindCSS** is a fantastic tool. It made prototyping and building the site a breeze. Its major advantage is how explicit all the CSS declarations become. No more checking the style of .btn then .main then .content then checking the inspector to see how they are being rendered. Its all made clear from a glance at the element. While this does lend itself to more bulky, confusing and cluttered HTML syntax,the benefits completely outweigh the cons. Tailwind provides easy access to flexbox, responsive elements and color pallets. Additionally, almost never checking the inspector in the Browser make tailwind an absolute delight. Despite its added dependencies it will be my go-to on future projects.
|
|
|
|
**Nuxt.js** is a great framework. I barley scratched the surface of what its capable of doing because it does so much out of the box. I set up some pages, a couple components and thats it. It automatically generates routes. It automatically manages component includes. Its dev server is setup with file watching and hot-reloading. One click here, a click there and an entire site is built. There are tons of additional tools and options in Nuxt should anything else arise in the project, im sure nuxt could handle it. It also has a pretty large repository of Plugins.
|
|
|
|
**Inkscape** is a great tool but its SVG export options are frustrating to say the least. It has a large number of tools and options. While browsers only support a small subset of what Inkscape is capable of creating. The internet is riddled with support threads asking why gradients don't render, elements don't appear, layer masks don't work on export or why entire SVGs are empty after saving. If Inkscape had an "export to web" option, it would be a top quality piece of open source software. Without that, its tough to recommend. I guess you can use Adobe Illustrator but I ain't got the money for that.
|